As of July 1, 2023, Twitter platform issues are interfering with proper display of this widget. This issue can only be fixed by Twitter; there is nothing the Open Berkeley team or site builders can do. This widget was deprecated in our October 2023 release. We recommend that you remove any existing Twitter widgets from your site; otherwise those widgets will appear to be broken for any visitor who is not logged in to Twitter/X.
- This feature was sponsored by California Active Transportation Safety Information Pages (CATSIP)
Twitter Widget allows site builders to add Twitter timeline widgets to pages. You need a regular Twitter account to create these widgets, but you do not need a Twitter developer account or API key.
What You Get
This widget provides a Twitter feed that you can place anywhere in your page layout. You can configure the widget to display tweets in a variety of ways.

How to Use
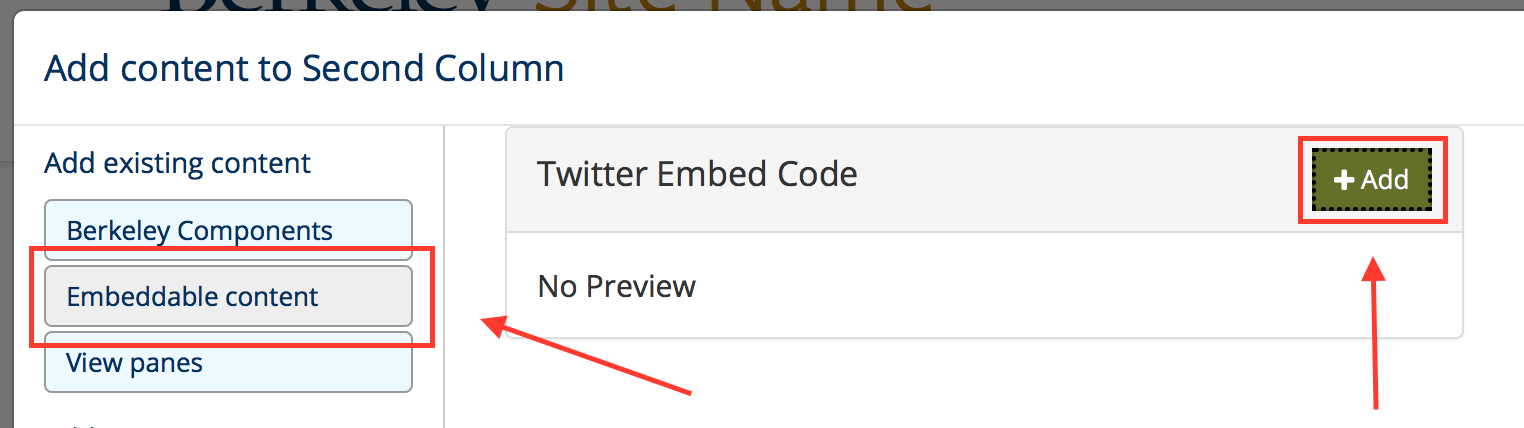
Click "Customize this page" at the bottom of the page, then click the "plus" to create a new widget. From the available options, select "Embeddable Content", then click the "Add" option for "Twitter Embed Code":

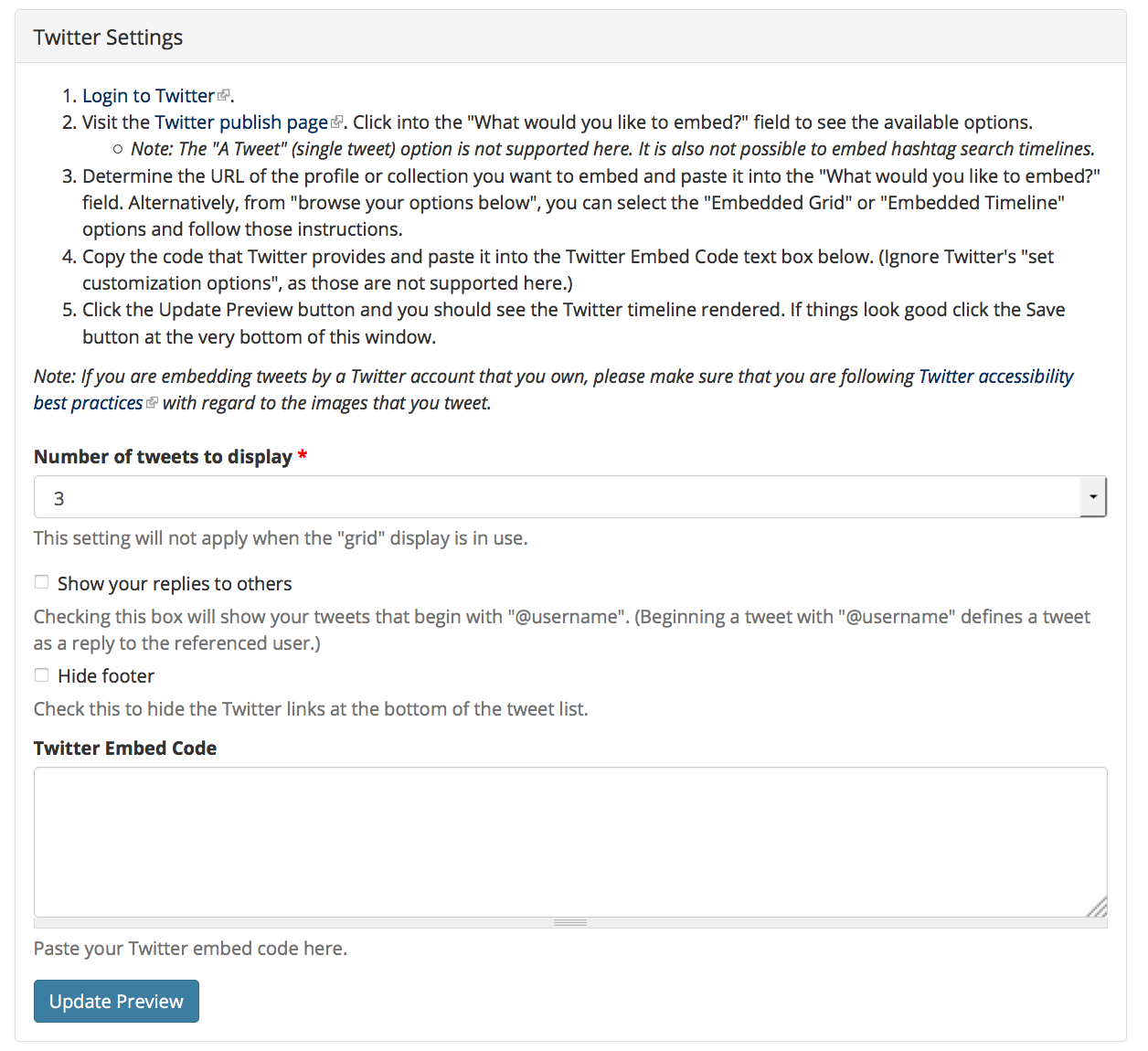
From here, follow the instructions in the window for generating the embed code from Twitter.

Here are the steps for generating the embed code:
- Login to Twitter.
- Visit the Twitter publish page. Click into the "What would you like to embed?" field to see the available options.
- Note: The "A Tweet" (single tweet) option is not supported here. It is also not possible to embed hashtag search timelines.
- Determine the URL of the profile or collection you want to embed and paste it into the "What would you like to embed?" field. Alternatively, from "browse your options below", you can select the "Embedded Grid" or "Embedded Timeline" options and follow those instructions.
- Copy the code that Twitter provides and paste it into the Twitter Embed Code text box below. (Ignore Twitter's "set customization options", as those are not supported here.)
- Click the Update Preview button and you should see the Twitter timeline rendered. If things look good click the Save button at the very bottom of this window.
Note: If you are embedding tweets by a Twitter account that you own, please make sure that you are following Twitter accessibility best practices with regard to the images that you tweet.
When you're ready, click Save to save the individual widget settings, then click Save at the bottom of the page to save the overall changes to the page.
Ad blocking, private browsing modes, and do-not-track
If a site visitor has enabled an ad-blocking extension for their browser, they may not see the contents of the Twitter widget. Many ad-blocking extensions are configured to block third-party social media content. Firefox's Private Browsing mode also blocks most third-party social media content, though Chrome's Incognito mode currently does not.
One of the reasons people block this type of content is that it allows third parties to track their browsing activity across the web. Out of respect for visitor privacy preferences and to comply with UC Berkeley security and privacy policies, Open Berkeley does not provide a means to work around ad-blocking.
Open Berkeley also implements the Twitter Do-Not-Track setting, which opts our sites out of having information from the site used for personalization of content or advertising.
