The "Add Video' widget allows you to embed a YouTube or Vimeo video on your site. This widget supports YouTube video playlists and YouTube's "start at a specific time" feature. The "Add Video" widget will embed a video in one of the available layout regions, and site visitors will select the "play" button to play the video directly on your page.
You may also feature videos on your site by using the Video Thumbnail with Modal and Hero widgets.
Requirements for YouTube and Vimeo Videos
To add a YouTube or Vimeo video, you will need to use the individual YouTube or Vimeo video URL (NOT the full embed code). Videos must be public to be embedded using the "Add Video" widget; if they are not public, they will not display on your site. Additionally, there may be settings in any of the available platforms (YouTube, etc.) that do not allow a video to be embedded. If these settings are enabled, the video will not display on your site.
How to Add and Configure the "Add Video" Widget
To use the "Add Video" widget, you will need to customize your page. Select "Customize this page" at the bottom of the page, then select "Add Video" from the list of widget options. See Figure 1, below.
Figure 1: Select the "Add Video" widget

To add your video to the widget, select the "Browse" button (under "Video," in the "Content Settings" section). See Figure 2, below.
Figure 2: "Browse" button in "Content Settings" section

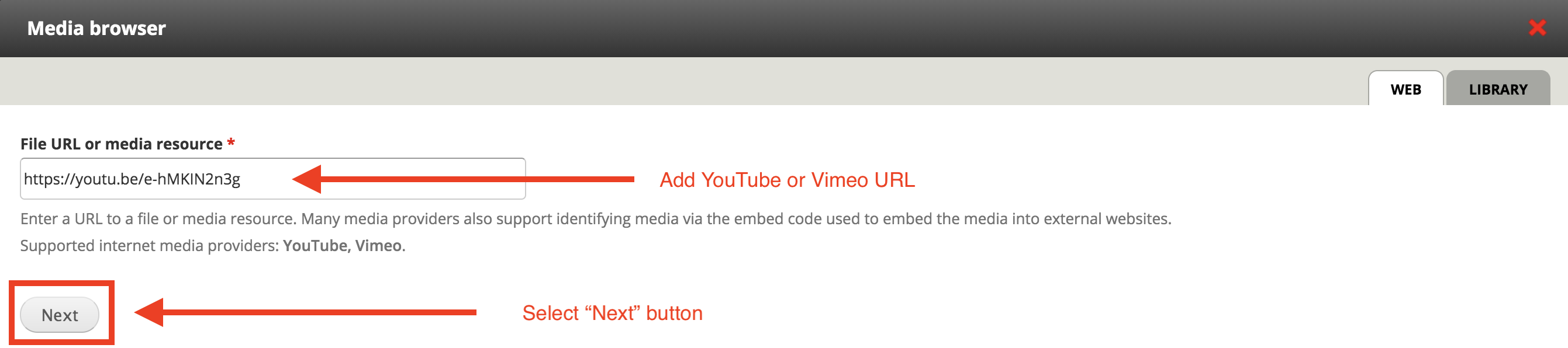
After selecting the "Browse" button, there will be a field called "File URL or media resource." For YouTube or Vimeo videos, add the video URL. For Kaltura videos, add the full embed code. After adding either the YouTube/Vimeo URL or the Kaltura embed code, select the "Next" button. See Figures 3 and 4, below.
If desired, you may have an embedded YouTube URL start at a specific spot in the video. To do this, go to the YouTube video and navigate to the specific timestamp. Select the "Share" button (below the video), then select the "Start at" checkbox and copy the updated URL.
Figure 3: Add YouTube or Vimeo URL

After selecting the "Next" button, you will be brought back to the screen to continue to configure the widget.
Once the video has been added successfully, you will see a preview of your embedded video, and there are fields for both a Title and a Video Description; both fields are optional. The Video Description field uses the Limited WYSIWYG toolbar. Select "Save" to finish the process and add the widget to your page. See Figure 4, below.
Figure 4: Preview of video, and optional Title and Video Description options

