Overview
- This feature aligns with the Public Affairs branding guidelines.
- The Berkeley Events calendar was updated on April 4, 2023. Please contact the Office of Communications & Public Affairs at calendar@berkeley.edu to ask for assistance on using the new calendar. Or view the Berkeley Events Calendar system documentation.
The Berkeley Events calendar widget enables you to embed a short list of events from the Berkeley Events calendar on your pages.
The display of the widget is generated by the Berkeley Events calendar and is not configurable from within Open Berkeley.
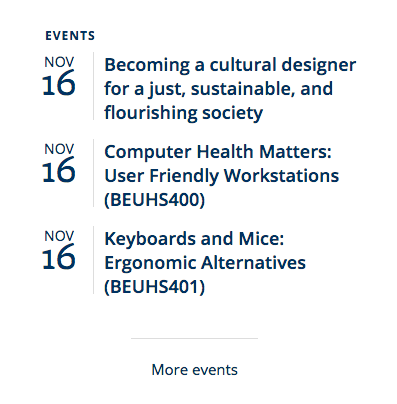
Example of a Berkeley Events calendar widget:

Getting a Berkeley Events calendar Embed Link
There are three different types of embed links you can use for the Berkeley Events calendar widget.
Simple URL
If you do not have a Berkeley Events calendar account with sufficient permissions to generate widgets, you can use a simple URL to embed a widget that displays the next three events from one specific calendar.
Simple URLs look like this:
https://events.berkeley.edu/index.php/html/sn/featuredIn this URL, "featured" is the name of the calendar group being embedded. You can find the name of your calendar group by visiting the Berkeley Events calendar All Events page and selecting your calendar from the Jump to Calendar dropdown. In the featured example, the calendar URL is https://events.berkeley.edu/featured.
Widget Embed Code
For the most flexible and powerful widgets, you will need a Berkeley Events calendar account with sufficient permissions to configure a widget and generate your embed code.
Widget embed code URLs look like this:
https://events.berkeley.edu/live/widget/35For help getting a Berkeley Events calendar account and creating widgets, contact calendar@berkeley.edu.
Legacy URL
Widgets created for the previous version of the Berkeley Events calendar will continue to work; you do not need to update your existing widgets.
Caches
Clearing your site caches will not refresh the contents of the widget; caching of the widget content is controlled by the Berkeley Events calendar. It may take time for changes made to events calendar to be displayed in widgets on your site.
How to Add a Berkeley Events calendar Widget
To add a Berkeley Events calendar widget, click the plus sign in the region where you'd like to add the calendar, then select "Berkeley Components":

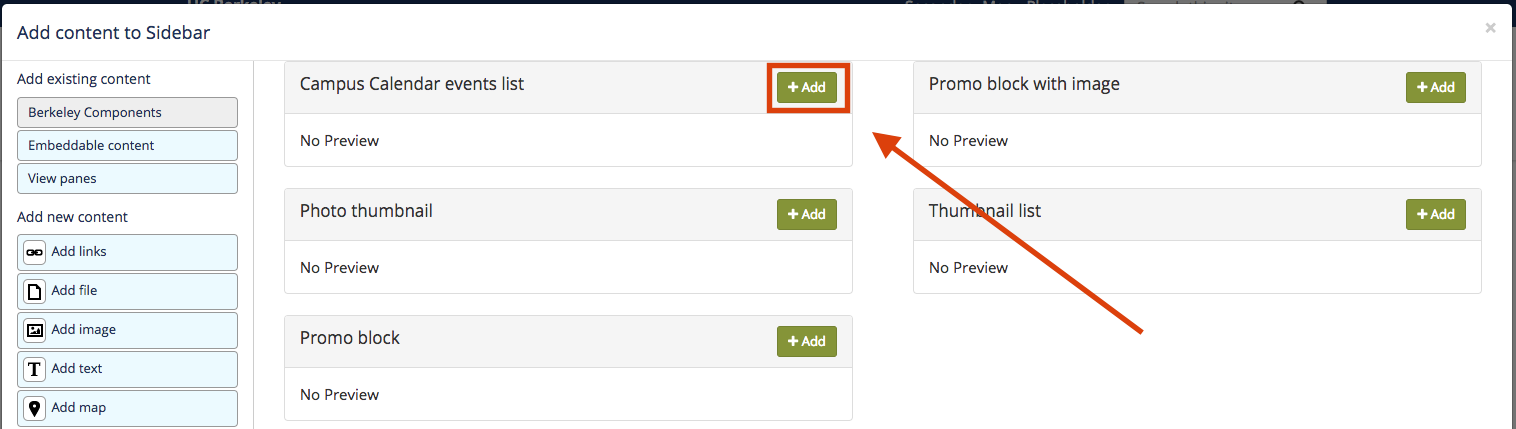
Then, click "Add" for "Berkeley Events calendar events list":

From here, configure the Berkeley Events calendar widget. Add a title if desired, copy and paste your Calendar URL (see above "Getting a Berkeley Events calendar embed link" section), and adjust the height as needed (depending on how many items you are choosing to display). Click "Add" when you're finished making the changes to the individual widget, then click "Save" at the bottom of the page to complete the process.

