Summary
There are two primary differences between Content Pages and Landing Pages on the Open Berkeley platform:
- Content Pages have one primary chunk of content, and customizing the page to add one or two additional widgets is OPTIONAL
- Landing Pages have multiple pieces of content on one page, and customizing the page is REQUIRED
Additionally, special Hero widgets (Hero and Color Band) can only be used on Landing Pages, and Content pages will display a local (sidebar) menu by default (which cannot be moved to a different region on the page).
Customizations (i.e., adding widgets and arranging/displaying widgets with layouts) to a Content Page should be as minimal as possible. If you find yourself adding more than two or three additional widgets to a Content Page, consider using a Landing Page instead.
If you have already created a Content Page, and then decide to use a Landing Page instead, see How do I convert a Content Page to Landing Page?.
Differences Between Content Pages and Landing Pages
A Content Page may:
- have one primary piece of content in the "Body" field
- be added as a child (sub-page) of a "parent" page, which will result in a "local menu" sidebar showing up on the left side of the page. This local menu shows site visitors where they are within the overall structure of the site.
- have some simple formatting (added via the editing toolbar), such as headings, links, and a photo or two.
The text and formatting is primarily added and configured through the "Edit" tab below the title of the page.
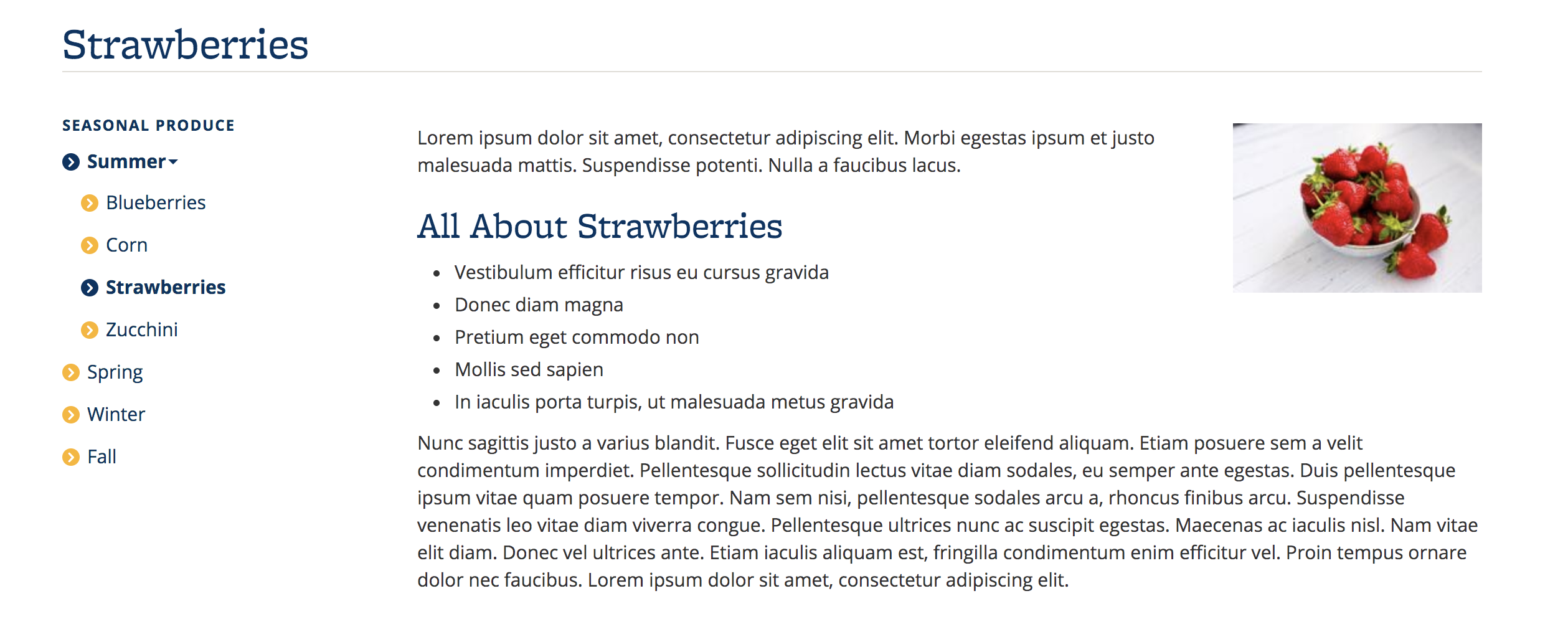
See Figure 1, below, where there is a Content Page in a menu with some text, a heading, a photo.
Figure 1 
In contrast, a Landing Page may:
- have many individual content items (widgets)
- likely be a top-level page in a section of a site
Upon creation, Landing pages are a blank slate, and then content is added to the page by using the "Customize this page" button, and organized and displayed by using the "Change Layout" button (both buttons are at the bottom of the page; see Layouts and Widgets).
Landing Pages may also be added as a child (sub-page) of a "parent page" on a site, but will not show a sidebar (local) menu unless you choose to include one (see Submenu Widget).
See Figure 2, below, where there is a Landing Page with 7 widgets (Color Band, Text, Photo Thumbnails, and Video widgets).
Figure 2 
When to Customize Content Pages
Customizing a Content page will be necessary in order to add any embedded content:
- Videos:
- Maps:
- Class Listing
- Data Visualization
- bConnected widgets (bCal, Google Doc, Google Form)
- Twitter feed
- Berkeley Events calendar
See Figure 3, below, where a Content Page has been customized to include an embedded video below the main content of the page.
Figure 3 
Other examples of when it can be useful to customize a Content Page include:
- Adding a Listings widget (or News Listing widget) with related/associated content
- Adding a widget or two to show more variety and color on the page, such as:
Additional Differences Between Content Pages and Landing Pages
| Functionality | Content Page | Landing Page |
|---|---|---|
| Roles | Can be edited by Builders, Editors, and Contributors | Can only be edited by Builders or Contributors/Editors with the added Widget Editor role |
| Hero widgets (Hero and Color Band) | Cannot be used | Can be added in Hero region |
| Sidebar (local) menu | Will show up by default when there are child pages | Can be optionally added using a Submenu Widget |
| Editing the page | Use the “Edit” tab for editing the primary content. Builders and Widget Editors can use “Customize this page” for optional widgets. | Builders and Widget Editors use “Customize this page” for editing all widget content. |
| Formatting and Design |
Simple formatting can be added via the editing toolbar, such as headings, links, and a photo or two. See Figure 1, above, where there is a Content Page in a menu with some text, a heading, a photo. |
Can choose from many layouts, and then add widgets to these regions. See Figure 2, above, where there is a Landing Page with 6 widgets (Color Band, Photo Thumbnails, and Video widgets). |
