Summary
Expand/collapse text allows site visitors to click on a line of text, which then expands to show additional corresponding text. This can enable site visitors to more easily skim the text on a page to find what they're looking for (especially if the page has a lot of content), and can also help Site Builders feature their content in a more dynamic list.

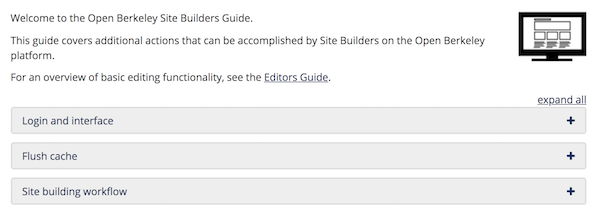
An example of expand/collapse text in the Site Builders Guide, added using a Text widget
Best Practices
Expand/collapse can be added to an Open Berkeley site in four different ways:
- On a Content Page in the "Body" field
- In a Text widget
- With the Collapsible Content List widget
- With the FAQ feature, and the "collapsible" display option
You can decide which option to use based on the type of content that you're trying to feature:
- Long chunks of text on one page can be divided up using expand/collapse, on either a Content page, or in a Text widget on most content types
- The Collapsible Content List widget allows you to feature a list of content (with various filter types available), which will show up automatically in expand/collapse format
- The FAQ display should only be used with "frequently asked question" content
It is important to use the expand/collapse functionality mindfully:
- Try not to put too much of your content under expand/collapse
- Only use one set of expand/collapse items per page
- The "heading" text in the expand/collapse (the line of text that is clicked on to expand more content) should be as meaningful as possible in relation to the corresponding content. This will help with search results (both the site search, and external search engines like Google), as well as general usability.
- It is highly recommended to always include the "expand all"/"collapse all" option (see below for instructions) for optimal usability
Instructions
To add expand/collapse text to a Content Page or a Text widget, you will need to use the HTML button in the editing toolbar. You will need to copy and paste some sample HTML, then plug in your content accordingly. Be careful to keep the sample HTML intact, and only replace the placeholder text.
See the following pages for instructions:
To feature a list of content using the Collapsible Content widget, you'll first need to create all of the content that you'd like to feature. Then, you can add a Collapsible Content widget to the desired page on your site.
See the following pages for instructions:
To use the collapsible FAQ display types, you'll first need to create FAQ items, and then you can choose the collapsible display option.
See the following pages for instructions:
